كيفية إرجاع العمر بناء على تاريخ الميلاد Get age from Birthdate
تطوير الويب Backend - Javascript
بنتعلم في هذا المقال كيفية إرجاع العمر بناء على تاريخ الميلاد Get age from Birth date،
الفكره بنعمل ادخال تاريخ الميلاد في text-box بعدها بنعمل function من خلالو بنحسب العمر.
الموضوع بسيط جدا :
الكود التالي بعمل هذا الحكي
<!DOCTYPE html>
<html>
<body>
<h3>JavaScript typeof Operator</h3>
<p id="Total"></p>
Birth Date
<input type="date" id="txtbirthDate" >
<input type="button" onclick="getAge()" value="Get Age">
<script>
function getAge(dateString) {
var today = new Date();
var birthDate = new Date(document.getElementById('txtbirthDate').value);
var age = today.getFullYear() - birthDate.getFullYear();
var m = today.getMonth() - birthDate.getMonth();
if (m < 0 || (m === 0 && today.getDate() < birthDate.getDate())) {
age--;
}
alert(age);
}
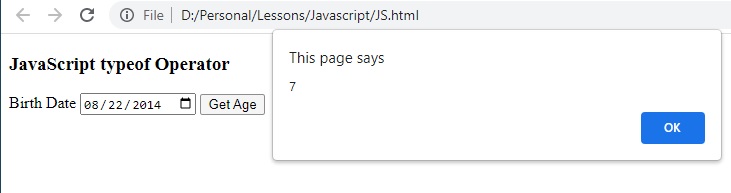
النتيجة:

تمام نفهم شو عملنا
تمام نفهم شو عملنا.
اضفنا في البداية 2 element الأول لإدخال التاريخ من نوع text، والثاني لحساب التاريخ من نوع button.
الكود:
<input type="date" id="txtbirthDate" >
<input type="button" onclick="getAge()" value="Get Age">
وفي هذا button عملنا استدعاء function بعمل حساب للعمر
onclick="getAge()"
كود function
function getAge(dateString) {
var today = new Date();
var birthDate = new Date(document.getElementById('txtbirthDate').value);
var age = today.getFullYear() - birthDate.getFullYear();
var m = today.getMonth() - birthDate.getMonth();
if (m < 0 || (m === 0 && today.getDate() < birthDate.getDate())) {
age--;
}
alert(age);
}عرفنا متغير لحساب التاريخ الحالي باستخدام الكود:
var today = new Date();
بعد هيك رجعنا قيمة التاريخ المدخل في textbox الخاص بتاريخ الميلاد text birth day
الكود:
var birthDate = new Date(document.getElementById('txtbirthDate').value);الكود التالي عملنا طريح قيمة التاريخ الحالي من التاريخ المدخل وخزنا النتيجة في المتغير age حتى نعرف كم العمر بالسنوات
var age = today.getFullYear() - birthDate.getFullYear();
الكود التالي لمعرفة الشهور.
var m = today.getMonth() - birthDate.getMonth();
وفي اخر function رجعنا كم العمر باستخدام alert


اترك تعليقك